How to configure a meeting button with icon and text
- Go to the dashboard
- Select the event that you want to configure
- Go to 'rooms'
- Click on the 'visual editor icon' of the room in which you want to add a button
- Click on 'add element' and select 'button'
- Go to the properties on the left side
- Give your button a name (optional)
- Select 'icon and text' under 'content type'
- Fill in your 'button text'
- Select an 'icon' from the icon library
- Choose your background and font color
- Copy paste your hex-code in the text box
- Use the color picker symbol on the right
- Insert the RGB-code when clicking on the color picker symbol on the right
- Choose your font and icon size
- You can choose between pixel (px), root element (rem) and view width (vw)
- Choose 'meeting' under 'type'
- Fill in the 'link / slug' of your meeting
- Create a new slug by typing in a name in the text box
- Select the slug of your meeting from the dropdown menu
(Read here how you can add the meeting URL of another communication platform such as Zoom)
- Fill in the 'reporting name' if you want to keep track of how many times this button has been clicked
- Press 'save'
Important: don't forget to assign the role of meeting owner if you want somebody (or multiple people) to manage this meeting.
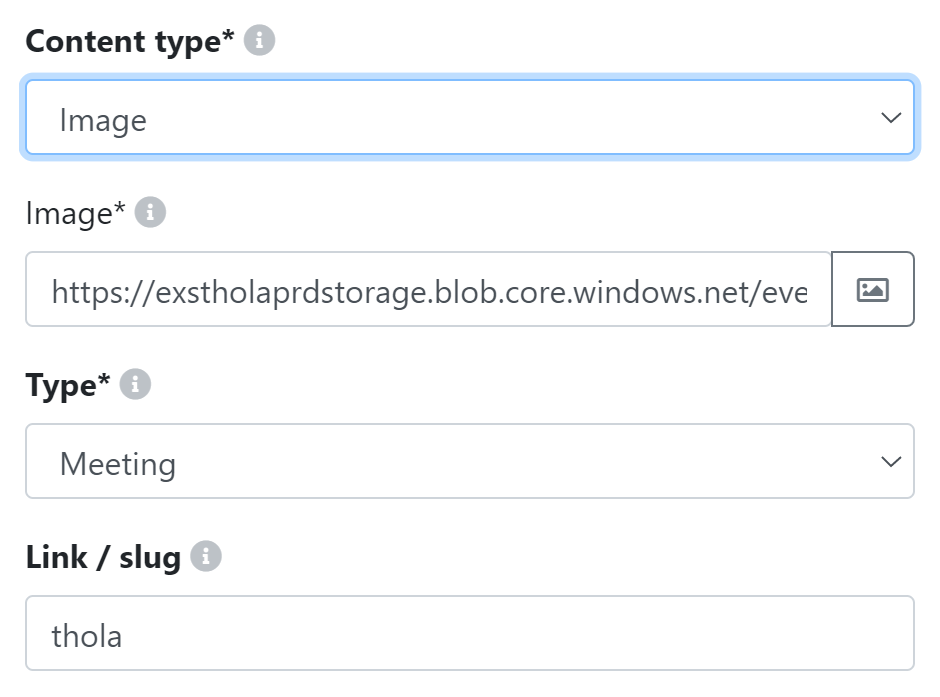
How to configure a meeting button with image
Configuring a meeting button with an image is done in the same way as a button with icon and text. The only difference is that you will now have to insert an image instead of a button text and an icon.

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article

